July 14, 2017
#1863: Screenshots explain

Intro to Screenshots
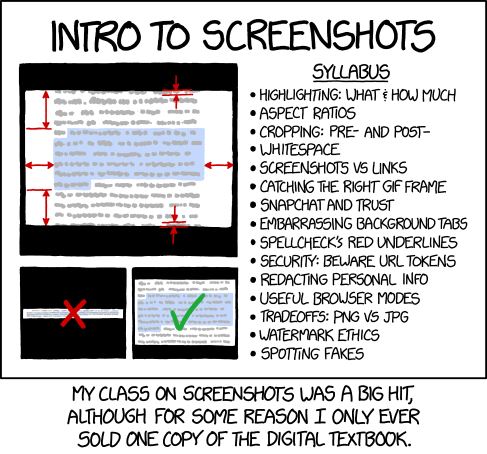
[The left side of the panel shows three images. The largest image is a screenshot of text with the middle section highlighted and margins and top and bottom rows marked with red lines and arrows. The two smaller images below are cropped versions of the screenshot in the first image: the left image has an incorrect “squashed” aspect ratio and a red X on it, while the right image has a correct aspect ratio and a green check mark.]
[The right side of the panel:]
Syllabus
*Highlighting: What & how much
*Aspect ratios
*Cropping: Pre- and post-
*Whitespace
*Screenshots vs links
*Catching the right GIF frame
*Snapchat and trust
*Embarrassing background tabs
*Spellcheck’s red outlines
*Security: Beware URL tokens
*Redacting personal info
*Useful browser modes
*Tradeoffs: PNG vs JPG
*Watermark ethics
*Spotting fakes
[Caption below the panel:]
My class on screenshots was a big hit, although for some reason I only ever sold one copy of the digital textbook.